Теги
- Подробности
- ноября 20, 2022
- Просмотров: 5308

Новые тенденции веб-дизайна всегда появляются и принимаются веб-дизайнерами, что делает веб-дизайн постоянно развивающейся отраслью. В этой статье я представлю 7 новых тенденций веб-дизайна, которые вы должны рассмотреть в 2023 году.
1. Голубой цвет с фиолетовым оттенком
Каждый год эксперты объявляют «Цвет года». Их выбор цвета основан на их исследованиях новых тенденций по всему миру, во всех секторах от моды до экономики. В следующем году цвет года будет «голубой с фиолетовым оттенком».
Выбор голубого цвета с фиолетовым оттенком приносит новую перспективу и видение надежной и любимой семьи синего цвета, охватывая качества синего, но в то же время с его фиолетовым, красным оттенком, этот цвет демонстрирует спрайтовое, радостное отношение и динамичное присутствие, которое поощряет смелое творчество.
2. Встроенные эмоции
В следующем году сайтам уже будет недостаточно показывать и рассказывать. Лучшие сайты также заставят людей чувствовать эмоции. Они будут возбуждать, радовать, веселить, успокаивать и влюблять. Они вызовут похоть, страсть, желание, амбиции и стремления.
Веб-сайт французского креативного агентства является отличным примером того, как веб-сайт может вызывать эмоции. Домашняя страница этого сайта имеет драму трейлера фильма, внушающую изумление, удивление и желание узнать больше о компании и услугах, которые они предлагают.
3. Саундтреки сайта
Музыка – это мощная вещь. Это может повлиять как на настроение, так и на поведение. Таким образом, понятно, что все больше и больше веб-дизайнеров создают сайты, которые используют эту силу, что делает ее очень интересной тенденцией веб-дизайна в этом году.
В следующем году музыка станет менее запоздалой мыслью в веб-дизайне и более ключевым соображением в процессе проектирования. Веб-дизайнеры также начнут больше думать с точки зрения саундтреков сайта, а не звуковых эффектов сайта. Если вы когда-нибудь решите реализовать эту тенденцию, просто убедитесь, что вы дали понять, как посетители могут отключить звук, если им это не нравится.
Взгляните на эти сайты со встроенными саундтреками: Wayfinder и OkOK.
4. Галерейные стены
Веб-сайты, которые представляют контент так, как если бы он висел в рамах на стене галереи, были популярны в течение некоторого времени. Эта популярность должна продолжаться в течение всего следующего года.
Вот пара примеров сайтов, которые действительно хорошо показывают дизайн стены галереи:
- The Canvas Agency
- Foam Talent
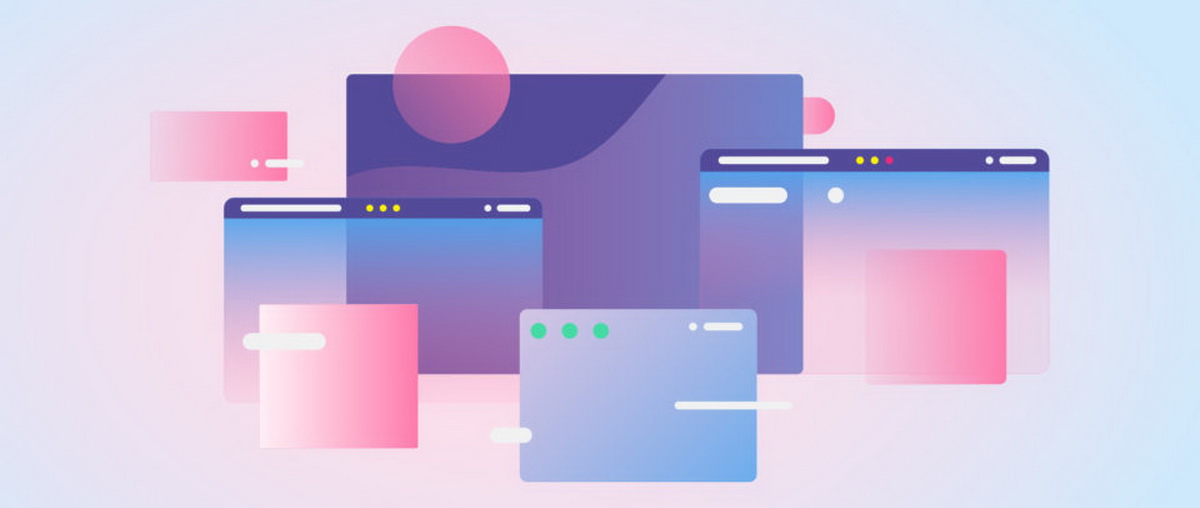
5. Стекломорфизм
Стекломорфизм — это новейшая тенденция, которая появилась в пользовательском интерфейсе таких брендов, как Apple, Microsoft и Dripple. Именно использование эффектов дизайна делает его похожим на то, что веб-страница содержит стеклянные или матовые стеклянные элементы. Этот эффект делает элементы на странице полупрозрачными и добавляет ощущение глубины на страницу. На этом сайте https://seomartin.ru/ подробно рассказывается об этой новой тенденции дизайна
6. Монохромность
Черно-белые веб-сайты были популярны в течение некоторого времени, и не похоже, что они впадут в немилость в 2023 году. Следующие сайты используют анимацию, эффекты прокрутки и неожиданные всплески цвета, чтобы сделать свои монохромные веб-сайты еще более впечатляющими.
- Kirifuda Inc
- Pangram Pangram Foundry
- Studio Bjork
7. Экспериментальные сайты
В следующем году веб-дизайнеры будут продолжать разрывать книгу правил пользовательского интерфейса, создавая экспериментальные сайты. На экспериментальных сайтах посетители должны отправиться в путешествие, чтобы узнать об определенной теме или продукте. Навигация по этим сайтам включает в себя все, от своего рода цифровой охоты на мусорщиков до решения загадок.
Возьмем, к примеру, веб-сайт Blue Marine Foundation, благотворительной организации, занимающейся восстановлением здоровья океана. Навигация по этому сайту немного похожа на попадание в книгу рассказов. Посетителей сопровождает во время их пребывания на сайте рассказчик. Они перемещаются со страницы на страницу, «улавливая потоки», которые визуально переносят их на следующую веб-страницу. Оказавшись там, эффекты прокрутки заставляют их чувствовать, что они плавают, чтобы найти следующий лакомый кусочек информации.
Веб-сайт парфюмерии Gucci Flora является еще одним отличным примером экспериментального сайта. На этом сайте посетители могут исследовать анимированный розовый дом, его сад и близлежащий пляж, чтобы найти подсказки о том, как пахнет аромат.
Читайте также

Последние

Отзывы о компании vps-хостинга Serv-tech

Какие аксессуары нужны для экшн-камеры GoPro

7 тенденций веб-дизайна на 2023 год

Обзор камеры iPhone 14 Pro: маленький шаг, огромный скачок






